Type
文章
Created time
Mar 18, 2024 03:14 AM
备注
tags
2024更新:
- 另一个插件
Tree Style Tab也能实现侧边垂直标签栏,并且进一步支持树状标签页
- “点击一个标签页,跳回上一个标签页”功能可能需要插件
Tab flip for Tree Style Tab
以下是插件
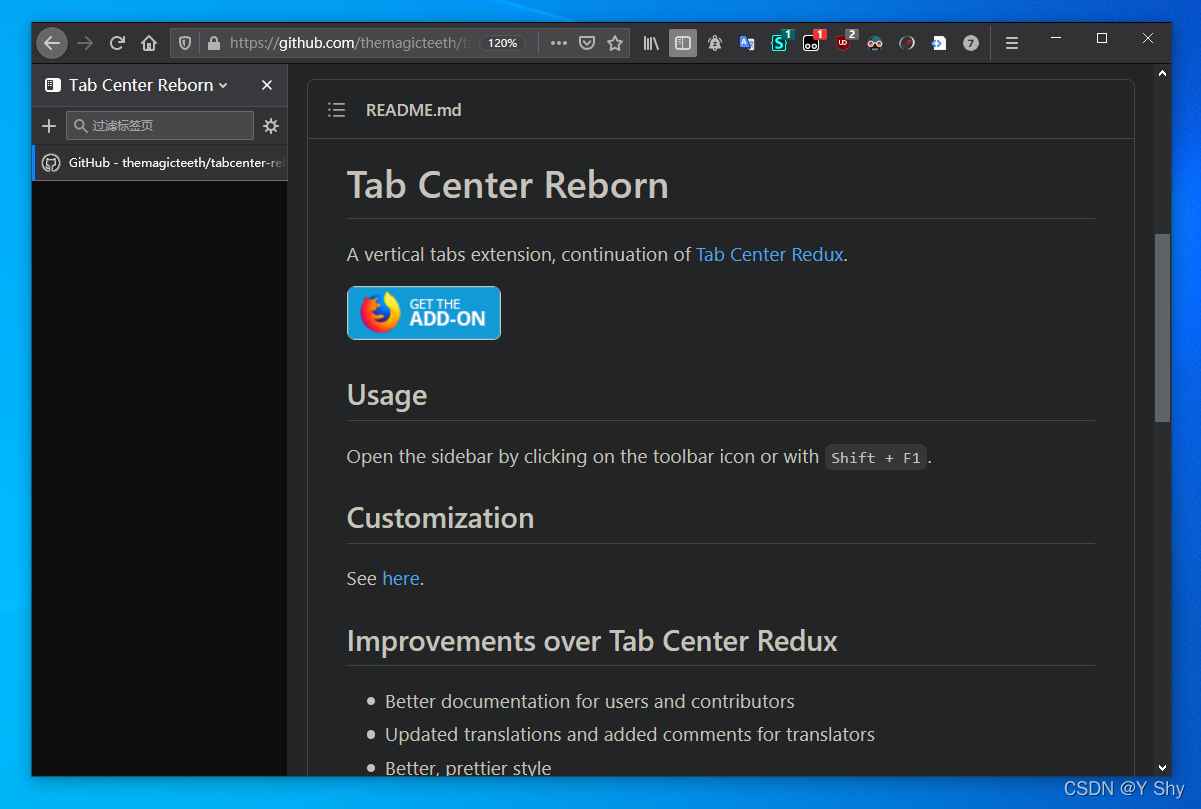
Tab Center Reborn的。先看效果(蓝底是win桌面):
- 隐藏浏览器顶部的横向标签栏;
- 全屏模式如下图,鼠标拖住顶部边缘任意位置可拖动窗口;
- 非全屏模式左上角显示黑色块,可拖住黑色块移动窗口;
- 保留右上角三个按钮:最小化、最大化、关闭;
- 适配了隐私模式;

几个实用操作:
当你打开很多时,右击 非当前标签页 可以“释放标签页”,减少内存占用,等再切过去的时候会重新加载;
点击当前标签页,会跳回上一次查看的标签页;再点击这个,又会跳回去。。。反复横跳;
双击下面的空白区域,可以新建标签页,,这样就不用定位到很小的“+”新建了;
使浏览器能够在侧面显示垂直的标签栏,方便浏览大量标签页:
- 安装tab center reborn扩展,然后打开侧边栏,切换为Tab center reborn;
隐藏浏览器原来的顶部标签栏:
about:config搜索toolkit.legacyUserProfileCustomizations.stylesheets设置为true;
创建userChrome.css
about:support页面打开“配置文件夹”
在火狐的配置文件夹中创建chrome/userChrome.css文件,内容如下(我的Firefox版本85.0.2):
重启浏览器生效!
必要的样式优化(在浏览器的tab center reborn选项中设置)
图标添加白色的晕轮廓 for dark mode