HTTP
缓存
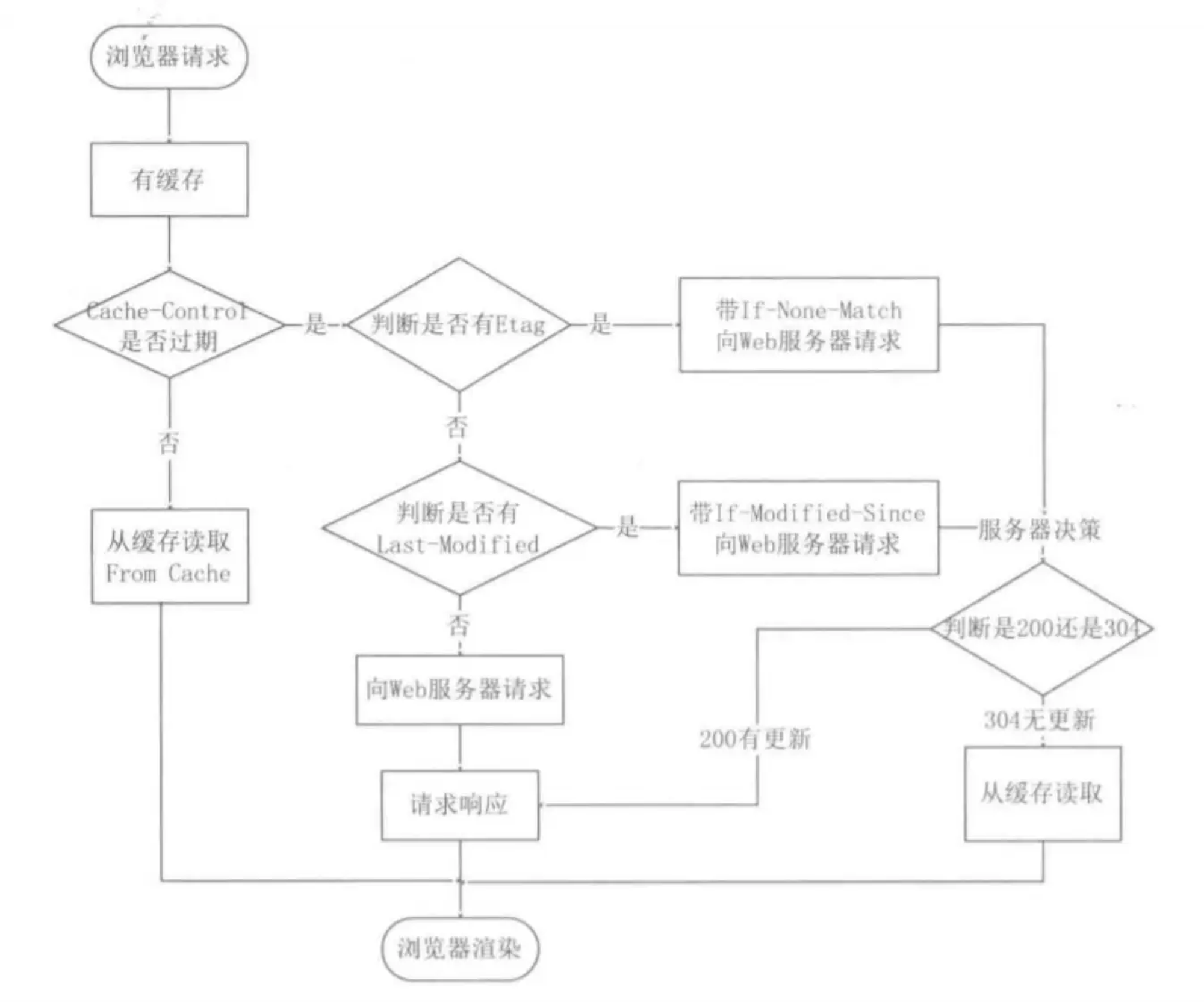
完整的缓存处理流程包括强制缓存和协商缓存两种机制,其中协商缓存又包括If-Modified-Since和If-None-Match两种方式。具体的流程如下:
- 浏览器向服务器发送请求,请求头中包含了该资源的URL。
- 服务器接收到请求后,会根据请求头中的信息来判断是否需要缓存该资源。
- 如果服务器判断该资源需要强制缓存,则会在响应头中添加缓存相关的信息,如下所示:(还会包括Last-Modified、ETag等)
其中,Cache-Control表示缓存控制,max-age表示缓存时间,单位为秒;Expires表示过期时间,即该资源的缓存时间到期的时间点。
- 浏览器接收到响应后,会将该资源缓存到本地,并在下次请求时直接从缓存中获取。
- 当浏览器再次请求该资源时,会先检查本地缓存是否过期,如果未过期,则直接从缓存中获取;如果已过期,则进入协商缓存流程。
- 浏览器向服务器发送请求,请求头中包含了该资源的URL和一些缓存相关的信息,如下所示:
其中,If-Modified-Since表示上次请求该资源时的时间,If-None-Match表示该资源的ETag值。
- 服务器接收到请求后,会根据请求头中的信息来判断该资源是否有更新。
- 如果服务器判断该资源没有更新,则返回304 Not Modified状态码,告诉浏览器可以继续使用缓存中的资源,响应头中不会包含资源的内容,如下所示:
浏览器接收到响应后,会从本地缓存中获取该资源,并继续使用。
- 如果服务器判断该资源有更新,则返回最新的资源内容和缓存相关的信息,如下所示:
- 在没有修改文件内容情况下文件的最后修改时间可能也会改变,这会导致客户端认为这文件被改动了,从而重新请求;
- 可能有些文件是在秒级以内修改的,
If-Modified-Since能检查到的粒度是秒级的,使用 Etag就能够保证这种需求下客户端在 1 秒内能刷新多次; - 有些服务器不能精确获取文件的最后修改时间。
- HTTPS 就是在 HTTP 与 TCP 层之间增加了 SSL/TLS 安全传输层;
- HTTP/1.1 和 HTTP/2.0 传输协议使用的是 TCP 协议,。
- 无状态:解决:Cookie.
- 明文传输:解决:HTTPS。
- 不安全
- 长连接技术。维持一个TCP连接。一次握手多次请求响应。
- 管道网络传输:流水线请求,不等待请求的响应。(默认不开启)
- 队头阻塞:一个请求卡住以后会堵住后续所有请求。解决:HTTP/2、3。
- 客户端向服务器发送HTTP请求,请求头中不包含Cookie字段。
- 服务器接收到请求后,会根据请求头中的信息来生成响应,并在响应头中添加Set-Cookie字段,如下所示:
- 客户端接收到响应后,会将Set-Cookie字段中的信息存储到本地,以便在下一次请求时使用。
- 当客户端再次向服务器发送HTTP请求时,请求头中会包含Cookie字段,如下所示:
- 服务器接收到请求后,会根据请求头中的Cookie字段来获取客户端传递的数据,并根据需要生成响应。
- 混合加密的方式实现信息的机密性,解决了窃听的风险。
- 摘要算法的方式来实现完整性,它能够为数据生成独一无二的「指纹」,指纹用于校验数据的完整性,解决了篡改的风险。
- 将服务器公钥放入到数字证书中,解决了冒充的风险
- 在通信建立前采用非对称加密的方式交换「会话秘钥」,后续就不再使用非对称加密。
- 在通信过程中全部使用对称加密的「会话秘钥」的方式加密明文数据。
- 对称加密只使用一个密钥,运算速度快,密钥必须保密,无法做到安全的密钥交换。
- 非对称加密使用两个密钥:公钥和私钥,公钥可以任意分发而私钥保密,解决了密钥交换问题但速度慢。
- 公钥加密,私钥解密。这个目的是为了保证内容传输的安全,因为被公钥加密的内容,其他人是无法解密的,只有持有私钥的人,才能解密出实际的内容;
- 私钥加密,公钥解密。这个目的是为了保证消息不会被冒充,因为私钥是不可泄露的,如果公钥能正常解密出私钥加密的内容,就能证明这个消息是来源于持有私钥身份的人发送的。
- 客户端向服务器发送HTTPS请求,请求头中包含了一些安全相关的信息,如加密算法、证书等。
- 服务器接收到请求后,会向客户端发送自己的数字证书,证书中包含了服务器的公钥和一些其他信息。
- 客户端接收到服务器的数字证书后,会对证书进行验证,包括验证证书的合法性、证书颁发机构的合法性、证书中的公钥是否有效等。如果验证通过,则客户端会生成一个随机数作为对称加密算法的密钥,并使用服务器的公钥对该密钥进行加密,然后将加密后的密钥发送给服务器。
- 服务器接收到客户端发送的加密后的密钥后,使用自己的私钥对密钥进行解密,得到对称加密算法的密钥。
- 客户端和服务器使用对称加密算法来加密和解密数据,保证数据的机密性。
- 在数据传输过程中,为了保证数据的完整性,服务器会对数据进行摘要算法的处理,生成一个摘要值,并将摘要值和数据一起发送给服务器。
- 客户端接收到数据和摘要值后,会对数据进行摘要算法的处理,生成一个新的摘要值,并将其与服务器发送的摘要值进行比较。如果两个摘要值相同,则说明数据没有被篡改,可以继续处理;如果两个摘要值不同,则说明数据可能被篡改,客户端会拒绝处理该数据。
- 为了保证数据的安全性,客户端和服务器还会使用数字签名来对数据进行认证。服务器会使用自己的私钥对数据进行签名,生成一个数字签名,并将数字签名和数据一起发送给客户端。客户端接收到数据和数字签名后,会使用服务器的公钥对数字签名进行验证,如果验证通过,则说明数据是合法的,可以继续处理;如果验证不通过,则说明数据可能被篡改,服务器会拒绝处理该数据。
- 客户端向服务器发送HTTPS请求,请求头中包含了一些安全相关的信息,如加密算法、证书等。
- 服务器接收到请求后,会向客户端发送自己的数字证书,证书中包含了服务器的公钥和一些其他信息。
- 客户端接收到服务器的数字证书后,会对证书进行验证,包括验证证书的合法性、证书颁发机构的合法性、证书中的公钥是否有效等。如果验证通过,则客户端可以信任该服务器的身份,可以继续进行后续的安全通信。
- 如果客户端无法验证服务器的数字证书,或者验证结果不通过,则客户端会中止连接,并给出相应的警告信息,以保证通信的安全性。
- 无连接:HTTP 请求和响应完成后,服务器主动断开连接。每个请求/响应都会创建新的连接。
- 无状态:服务器不会在两个请求之间保持任何数据(状态)。这意味着每次请求都必须包含所有信息,服务器不能从先前的请求中获取任何信息。
- 单向通信:通信始终由客户端发起,服务器只能回应客户端的请求,不能主动向客户端发送消息。
- 持久连接:一旦建立了 WebSocket 连接,客户端和服务器可以在连接断开之前任意次数地发送或接收数据。这避免了每次通信时都需要建立和断开连接的开销。
- 全双工通信:客户端和服务器可以同时通过同一个连接发送和接收数据。这意味着服务器可以主动向客户端推送消息。
- 实时性:由于连接是持久的,因此数据可以实时或接近实时地传输。
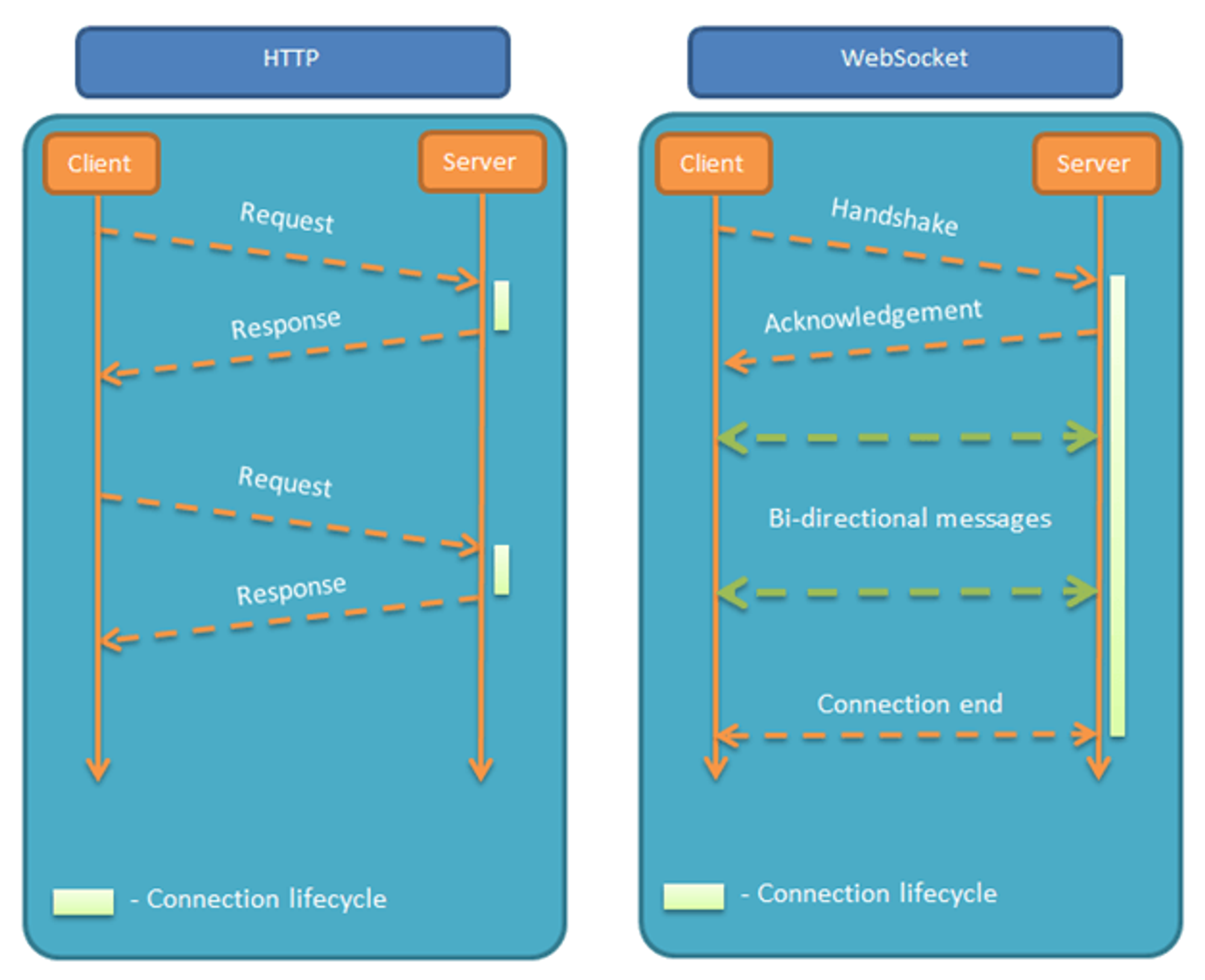
- 连接方式:HTTP 是无连接的,每个请求/响应都会创建一个新的连接;WebSocket 使用持久连接,允许多次数据交换。
- 状态:HTTP 是无状态的,服务器不会保留任何请求状态;WebSocket 连接是有状态的,连接被保持打开,直到客户端或服务器决定关闭。
- 通信方式:HTTP 是单向通信,只有客户端可以发起请求;WebSocket 是全双工通信,客户端和服务器都可以主动发送消息。
- 数据传输性能:由于 HTTP 每个请求/响应都需要建立和断开连接,所以对于实时性要求高的应用,HTTP 的数据传输效率较低;而 WebSocket 由于使用持久连接,所以数据传输效率较高。
- 用途:HTTP 适用于传统的客户端-服务器应用,如网页浏览;WebSocket 适用于需要实时数据交换的应用,如在线游戏、聊天应用等。
其中,ETag表示该资源的ETag值,Last-Modified表示该资源的最后修改时间。
浏览器接收到响应后,会将该资源缓存到本地,并在下次请求时直接从缓存中获取。同时,浏览器会更新本地缓存的相关信息,如缓存时间、ETag值和最后修改时间等。
需要注意的是,如果服务器同时返回了Cache-Control和Expires两个响应头,浏览器会优先使用Cache-Control来判断缓存是否过期。如果只返回了Expires,而没有返回Cache-Control,则浏览器会将Expires转换为Cache-Control来判断缓存是否过期。如果两个响应头的值不一致,则以Cache-Control为准。
另外,如果服务器返回了ETag和Last-Modified两个响应头,浏览器会同时使用这两个值来判断缓存是否过期。如果两个值都匹配,则返回304 Not Modified状态码。Etag 的优先级更高,也就是服务端先会判断 Etag 是否变化了,如果 Etag 有变化就不用在判断 Last-Modified 了,如果 Etag 没有变化,然后再看 Last-Modified。因为ETag 主要能解决 Last-Modified 几个比较难以解决的问题:
综上所述,完整的缓存处理流程包括强制缓存和协商缓存两种机制,其中协商缓存又包括If-Modified-Since和If-None-Match两种方式。在实际应用中,可以根据具体的需求来选择合适的缓存机制和相关参数。

HTTP1.1
优缺点
优点:
1. 简单
HTTP 基本的报文格式就是
header + body,头部信息也是 key-value 简单文本的形式,易于理解,降低了学习和使用的门槛。2. 灵活和易于扩展
HTTP 协议里的各类请求方法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开发人员自定义和扩充。
同时 HTTP 由于是工作在应用层(
OSI 第七层),则它下层可以随意变化,比如:而到了 HTTP/3.0 传输协议改用了 UDP 协议
3. 应用广泛和跨平台
互联网发展至今,HTTP 的应用范围非常的广泛,从台式机的浏览器到手机上的各种 APP,从看新闻、刷贴吧到购物、理财、吃鸡,HTTP 的应用遍地开花,同时天然具有跨平台的优越性。
缺点:
性能
Cookie
HTTP中的Cookie技术是一种在客户端存储数据并在客户端和服务器之间传递数据的机制。Cookie技术的实现原理是通过在HTTP响应头中添加Set-Cookie字段来向客户端发送Cookie信息,客户端在接收到响应后会将Cookie信息存储到本地,然后在下一次请求时将Cookie信息带上,通过在HTTP请求头中添加Cookie字段来向服务器传递数据。
完整的Cookie工作流程如下:
其中,Set-Cookie字段表示要设置的Cookie信息,name和value表示Cookie的名称和值,expires表示Cookie的过期时间,path表示Cookie的作用路径。
其中,Cookie字段表示客户端存储的Cookie信息。
需要注意的是,Cookie信息是存储在客户端的,因此客户端可以随时修改和删除Cookie信息。同时,Cookie信息可以被其他网站访问,因此在使用Cookie时需要注意安全性问题。为了提高安全性,可以使用加密和签名等技术来保护Cookie信息。
HTTPS
SSL的作用:信息加密、校验机制、身份证书
混合加密

HTTPS 采用的是对称加密和非对称加密结合的「混合加密」方式:
采用「混合加密」的方式的原因:
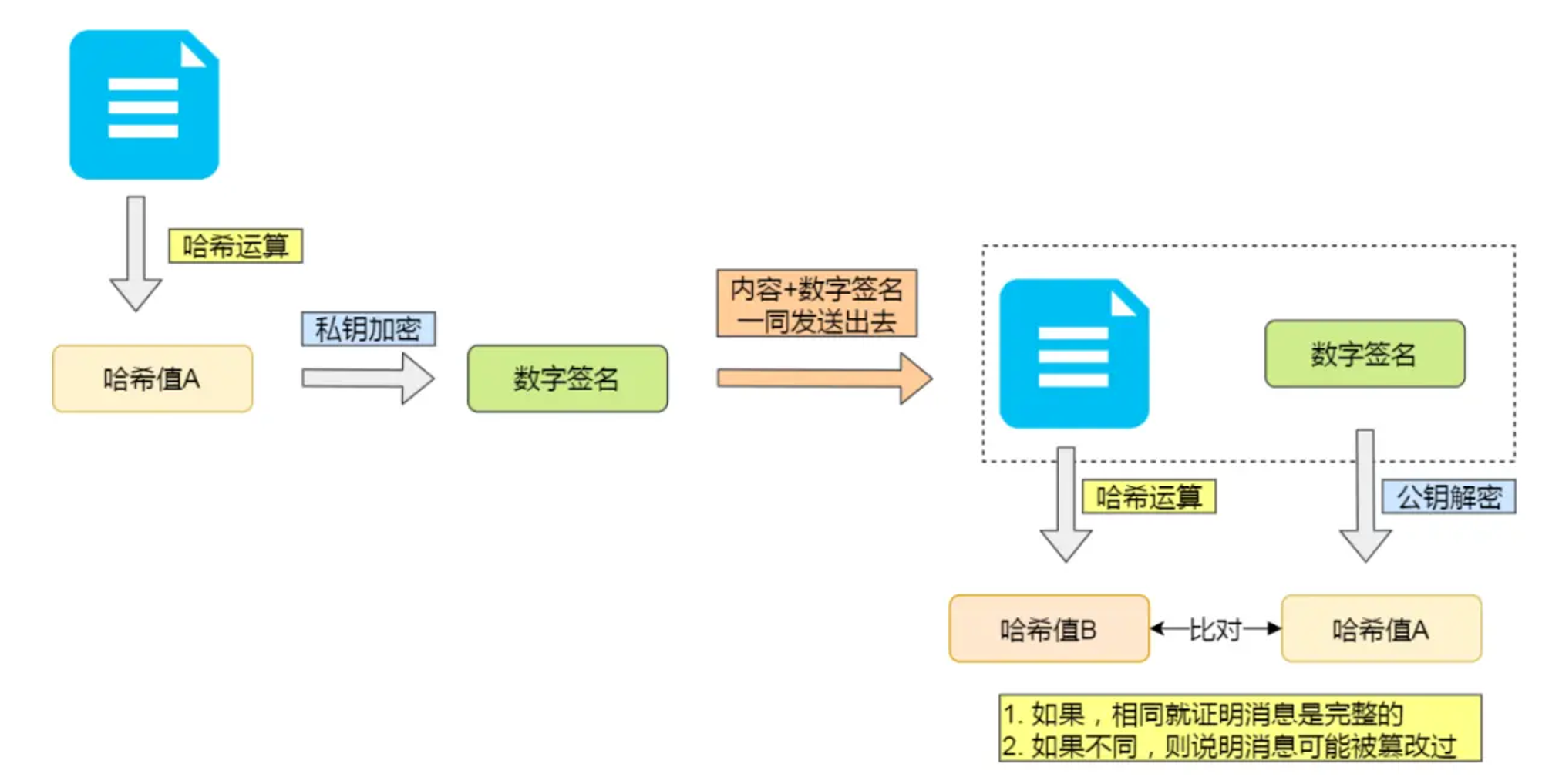
摘要算法+数字签名
使用数据摘要来保证数据的完整性。
使用数字签名保证「内容 + 哈希值」不会被中间人替换。服务器的数字签名必须通过浏览器处的公钥解密解成原本的内容。
这里公钥私钥的使用上,流程的不同,意味着目的也不相同:
数字签名算法,就是通过「私钥加密,公钥解密」的方式,来确认消息的身份。不过私钥加密内容不是内容本身,而是对内容的哈希值加密
。

在HTTPS中,摘要算法和数字签名被广泛应用于保证数据的完整性和安全性。其工作流程如下,其中1-4步被成为TLS四次握手:
综上所述,摘要算法和数字签名是HTTPS中保证数据完整性和安全性的重要手段。通过使用对称加密算法、摘要算法和数字签名等技术,可以有效地保护数据的机密性、完整性和安全性。
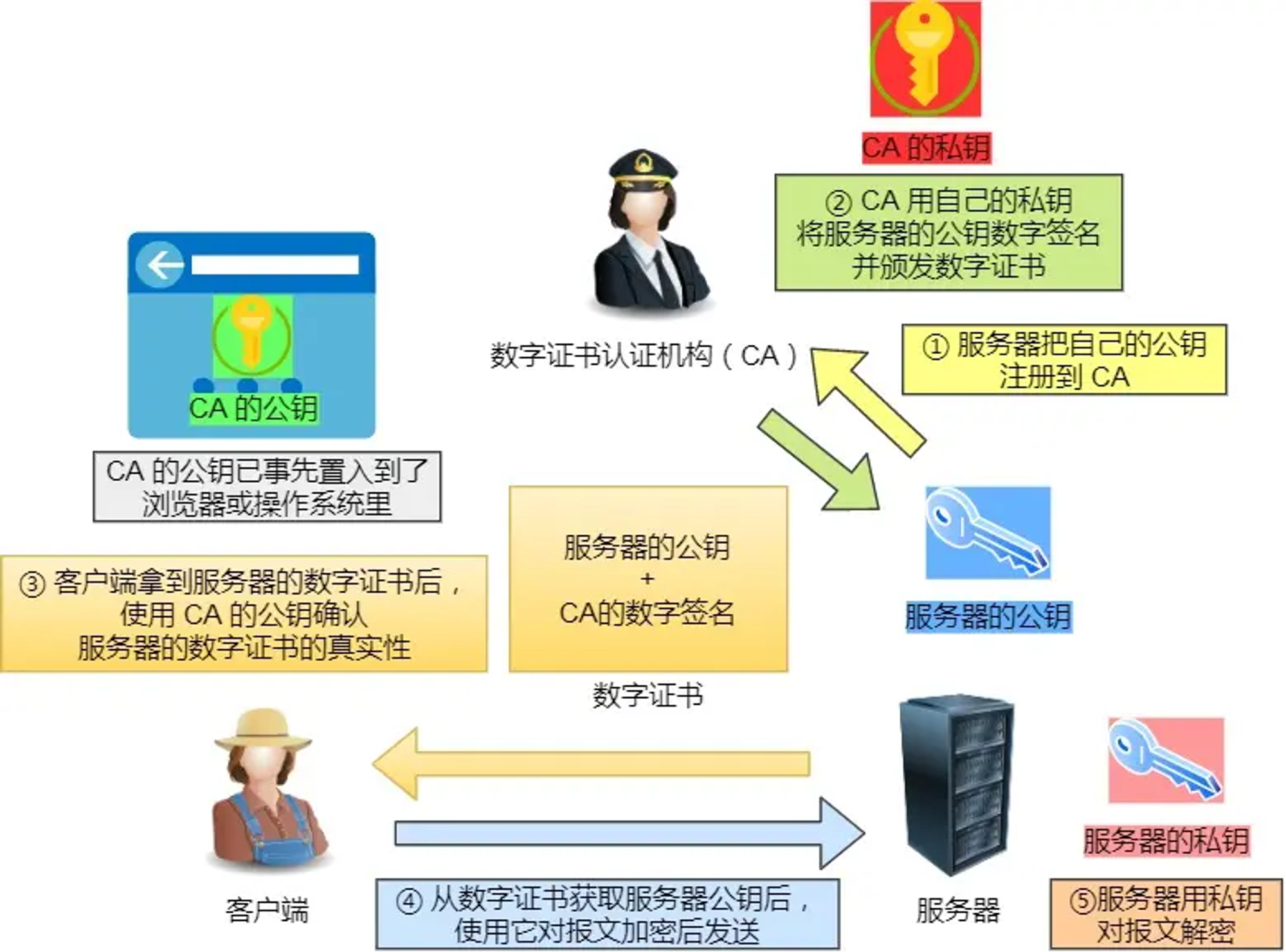
数字证书
数字证书解决缺少身份验证的环节的问题,避免浏览器被伪造公私钥。即浏览器中保存的服务器公钥被替换。

HTTPS中数字证书是一种用于验证服务器身份的机制,其工作流程如下:
需要注意的是,数字证书是由证书颁发机构(CA)颁发的,证书颁发机构是一个可信的第三方机构,可以对服务器的身份进行验证,并为其颁发数字证书。客户端在验证数字证书时,会检查证书颁发机构是否合法,以确保证书的真实性和可信度。同时,数字证书也有一定的有效期限,一旦过期,就需要重新申请和颁发新的数字证书。
工作和交互流程
HTTP/2 HTTP3
websocket对比
HTTP (HyperText Transfer Protocol) 是一个基于请求/响应模型的无状态协议,它允许客户端向服务器发送请求,并从服务器接收响应。
特点
WebSocket 是一个全双工通信协议,它在客户端和服务器之间建立持久性的连接,并允许双方通过此连接进行数据交换。
特点
HTTP 与 WebSocket 的区别
参考:

- 作者:Olimi
- 链接:https://olimi.icu/article/5f6e0970-f5ca-4131-bc9e-529a1fb926a9
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。